As developers we like to make our websites engaging, and animated features are a great way to make websites pop. When we implement these features and try them out they look great and we move on. But while these effects may work great for us, someone with a less powerful computer or on a mobile device may not be getting the same user experience.
What to expect
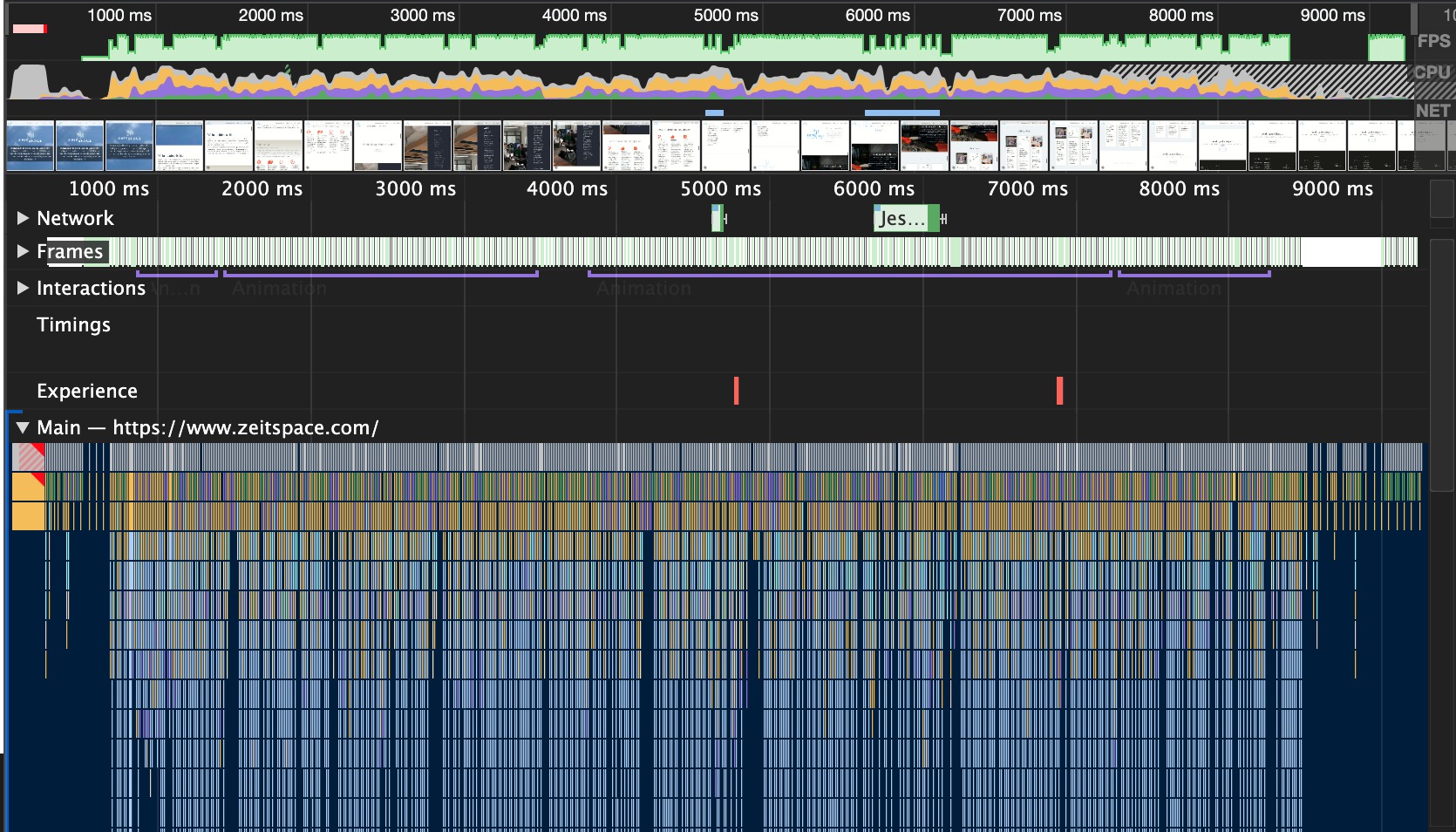
In today's hands-on session, you'll learn how to use Google Chrome developer tools to support optimizing the performance of a web site.
Is this workshop for you?
We recommend this workshop for front-end web developers, and anyone who wants to learn about optimizing web performance.
The workshop is open to anyone.
What to bring
This is a virtual workshop on Zoom so you’ll need to install Zoom if you haven’t already. You'll also need a current version of Google Chrome.
This session happened Jan. 27. Read our recap, How to make sure websites perform well for everyone.