Wake up. Brush teeth. Get dressed. Let the dog out. Get breakfast for kids.
The colourful sticky notes appear on the digital Miro whiteboard in an endless stream.
The Post-it notes were part of the latest Zeitspace Session, where participants learned how to run a user story mapping session remotely. Zeitspace partners Mark Connolly and Jeff Fedor took participants through several exercises using Miro. The app has a user story mapping template, but we opted not to use it. Instead we used Miro’s stickies and blank frames because we wanted to focus on getting people to share their stories — the real value of a user story map — rather than learning how to use a specific tool or app.
“We’re big on keeping it simple and not imposing a tool on anyone,” said Fedor. “We like simple.”
User story mapping goes by a bunch of names. The version Connolly first learned in 2008 was one Jeff Patton developed and later documented in a book, User Story Mapping: Discover the Whole Story, Build the Right Product.
“There are different ways of doing and approaching user story mapping but Jeff Patton’s is the one I use because it’s easy, it works well, and it’s effective,” Connolly told the group, which included people based in Yellowknife and Australia, as well as Waterloo Region.
Patton’s user story mapping lays out a simple approach to help agile teams see the big picture when it comes to product development and design, and prioritize their product backlog. It's a way for UX designers, product managers, and other stakeholders, such as product owners, to develop and document a shared understanding of user needs rather than specific product features.
Connolly has done user story mapping many times, but because of the COVID-19 pandemic there was a need to help people understand how they could still get the same insights into the user journey from user story mapping in a remote environment.

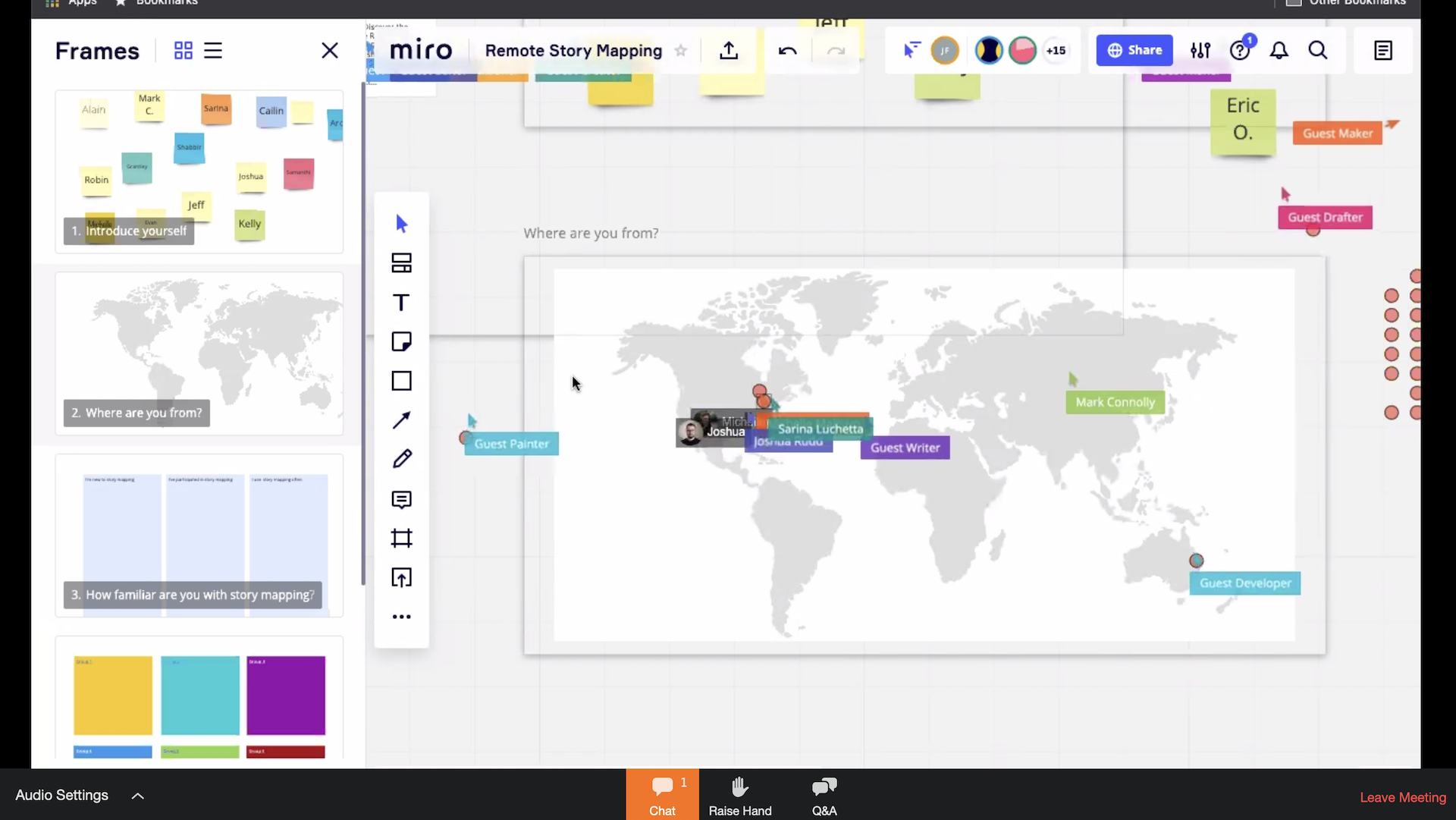
The evening began with participants introducing themselves, where they were from, and measuring how familiar they were with user story mapping. This was a way to get everyone familiar with basic Miro tools that they’d later use in the story mapping exercises. Then they were divided into groups that mixed their experiences. In Miro, groups can work together in their own blank frames. It’s helpful if you have a large group of team members that you want to break up into smaller ones.
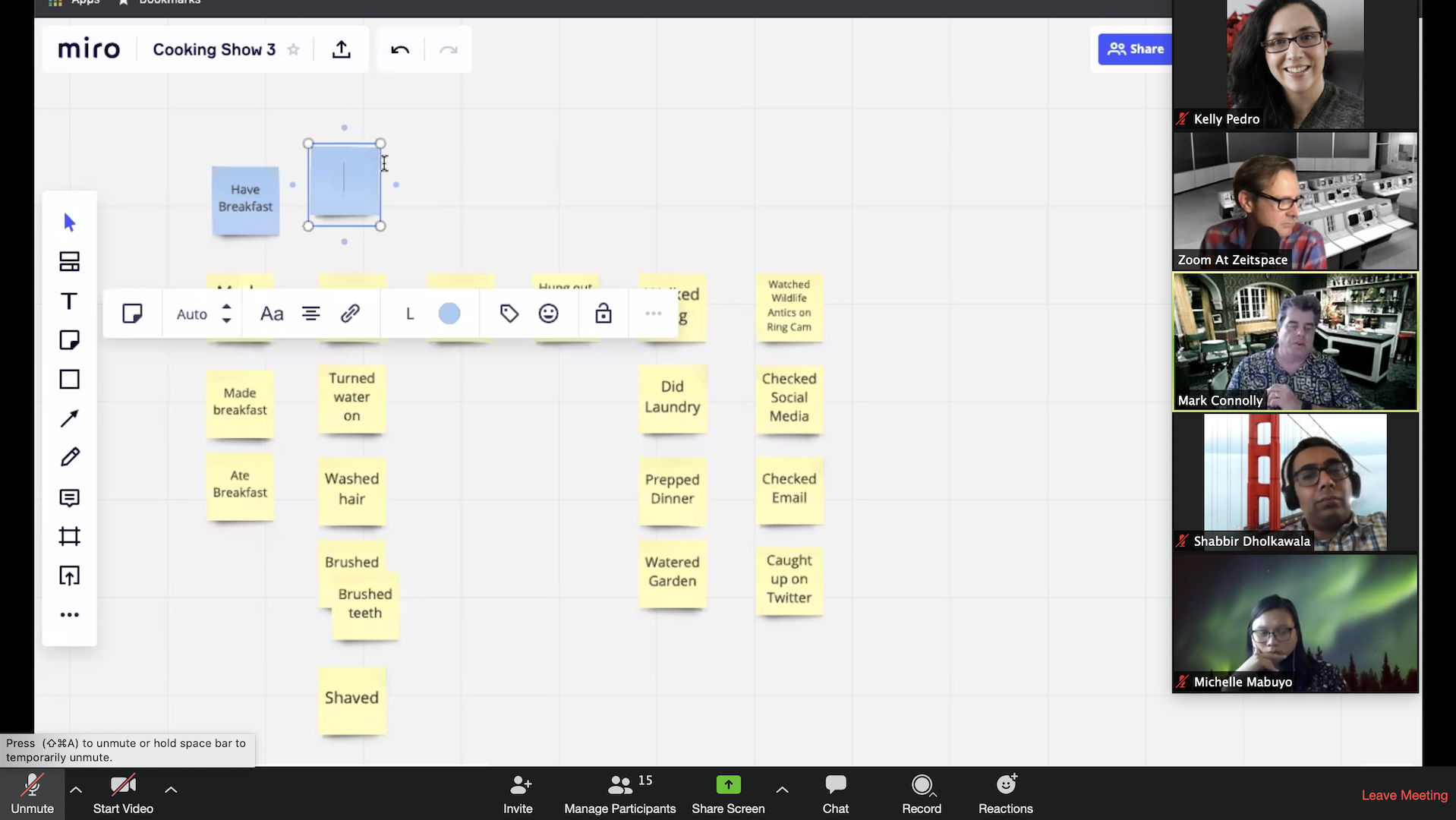
The strength of documenting a user's journey through story mapping is in the stories that people tell each other, so we used Zoom’s meeting function to create breakout rooms for each group so they could talk while doing the exercises. Fedor and Connolly jumped into each breakout room throughout each exercise to answer questions or guide groups along the way.
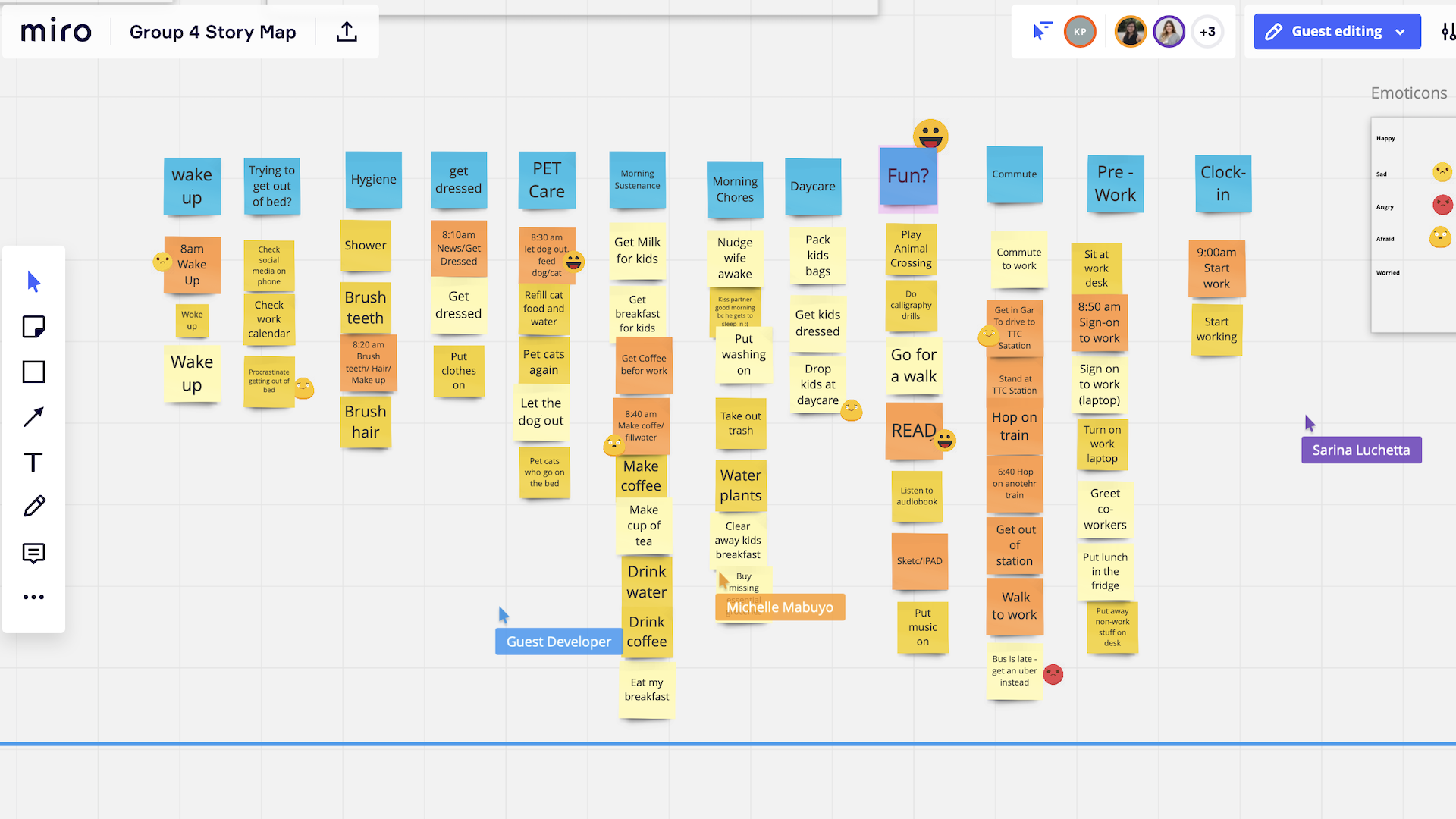
In this session, we used story mapping to understand what a morning looks like for participants — from the time they wake up to the time they start work. (The exercises came straight out of Patton’s book.) In essence, participants were building a workflow of their morning. We broke the session down into several exercises. During each one, Connolly pointed out how each exercise applied to the product lifecycle, from product design through to the development process.
In the first exercise, each group member created sticky notes and individually documented everything they did that morning, from the time they woke up to the moment they got to work. They could keep the tasks as general or as detailed as they wanted, but could only write one per sticky note. Then, as a group, they organized the sticky notes chronologically. The goal was to work together to come up with a collective version of a morning taking into account everyone's point of view.
“The magic of doing this is moving the notes around,” said Connolly. “Don’t ask permission, don’t debate. Don’t be a jerk, but just do it.”
In that part of the exercise it became clear that people had different experiences in the morning. Some had children they had to get ready for daycare, others had pets that they needed to walk or feed. Groups had to negotiate the differences to come up with a collective morning routine.
“That’s an important part of story mapping, that your own particular experience is not everyone’s experience,” said Connolly of understanding a user's perspective.
Participants were then asked to think about alternate realities because every morning isn’t the same. Did they have to shovel snow one morning? Or did they miss the bus on another?
“It’s a way to acknowledge that you’re not capturing everything by looking at one day,” said Connolly.

Then participants grouped the tasks into columns with an overarching activity, such as hygiene, chores, pet care, child care, and commute. Afterward, they added emotions to those stickies to show where they felt angry, worried, happy or sad. There may be places in user story mapping where there are emotions worth capturing, said Connolly. If someone engages with a product or service and finds part of the user experience delightful or frustrating, it’s helpful to track those emotions, he said. That way, you can ask about it and it’s something you can try and address.
“Stories help us understand why things are going the way they are,” he said.
Finally, participants were asked to imagine a scenario where they had overslept and had five minutes to get to a Zoom meeting. What must they do right away to get to their meeting? They were asked to move those tasks below a blue line in each group’s Miro frame, creating a prioritization list that would feed into the first product release.
“This is really about, when you can’t release everything you want to do with a product right away, what’s the most important?” said Connolly. Whatever tasks make the cut become a minimum viable product (MVP), he said.
In the end, even those who had experience with user story mapping said it was a different experience documenting user activities digitally.
“It’s great to be able to do both and understand what the strengths and weaknesses are,” participant Alain Gaudrault said at the end of the session. He said he’s never used a demarcation line to physically separate the sticky notes and define the MVP.
“It was an ‘aha’ moment for me.”
We love sharing what we learn in Zeitspace Sessions. Sign up to be the first to know about upcoming sessions.