Details
What we'll do
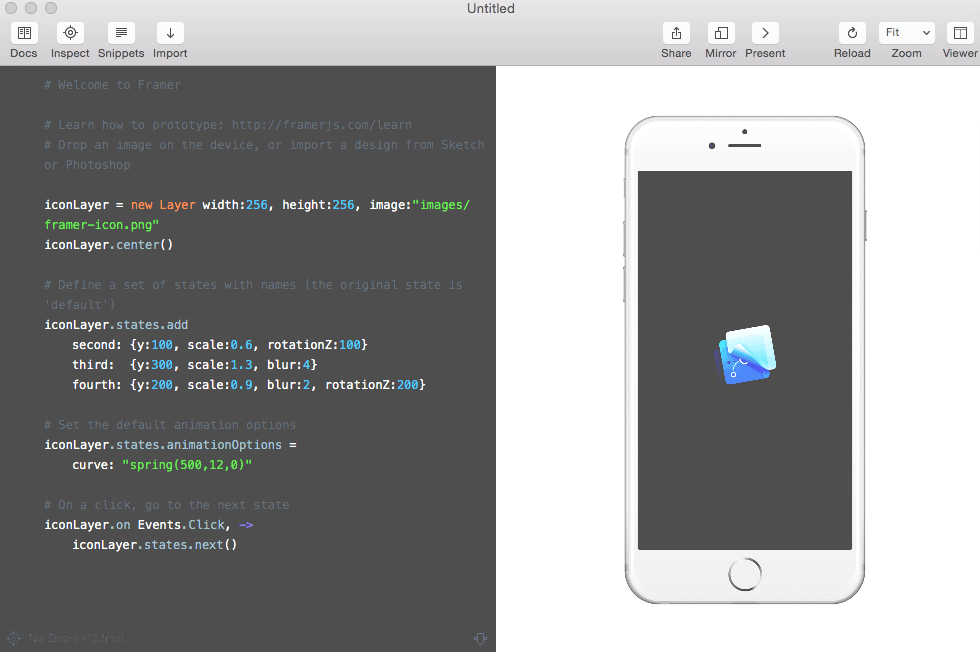
Framer is an interactive prototyping tool that lets you create Real Fake Software™ for Android, iOS, and the web. In this tutorial, you'll get an intro to Framer and build a simple prototype. We'll explore:
- designing screens
- making page-to-page links
- advanced state transitions
- working with simple variables to add realism to your prototype
- deploying your prototype on a device
Real Fake Software™ is a real fake trademark of Zeitspace.
What to bring
Framer is only available for OS X. Basic Javascript knowledge is beneficial but not required for this session. You'll need to have Framer installed on your Mac to participate in this Zeitspace Session. A two-week free trial of framer is available at https://framer.com/
Important to know
305 King St W is a secure building. Please arrive by 6:50 PM to gain access to our office. There is free parking after 5 PM in the lot next to 305 King or 2-hour on-street parking on King St and the surrounding streets. Please have Framer installed and ready to go before attending. A free trial is available from https://framer.com/